マーケターやWeb担当者のためのHTML入門

HTMLはWeb担当者だけでなく、マーケターも抑えておきたい内容です。Webサイトを自分で作成するスキルを身につける必要はありませんが、社内や業者と話をする上でもHTMLの入門的な内容は必ずおさえておきましょう。
あなたがマーケターなら、せめてHTMLメルマガくらいは作れるようになりましょう。制作のコストや納期をおさえて、柔軟なマーケティング活動ができるようになります。
ここではHTMLとCSSの入門的な内容を説明します。HTMLの入門編を覚えて、実際に業務にいかしていきましょう。
1.HTML入門
まずはマーケターが覚えておきたいHTMLについて解説します。HTML入門としてご活用ください。
1-1.HTMLとは
HTMLとは、HyperText Markup Languageの略であり、ウェブページを記述するために、文章やオブジェクトを特殊な文字列を使って、ウェブページの構造や見栄えを記述する言語です。
HTMLはインターネット上のほぼ全てのウェブページで使う、デファクトスタンダードの言語です。
HTML5はHTMLの第5版にあたるHTMLの仕様です。最近のマルチメディア化に対応するよう、音声や動画に対応したり、文章構造をより明確にするためのタグを追加したりしています。
1-2.HTMLの書き方
HTMLは基本的に、開始タグと終了タグで文章を囲みます。
HTMLの基本的な書き方
<開始タグ>文章の中身(要素)<終了タグ>
例外として、IMGタグやBR(改行)タグのように、要素を持たないものがあります。
HTMLタグの中には、終了タグを省略しても良い場合がありますが、しっかりと終了タグも記述しておきましょう。終了タグを省略できないXHTMLなどの環境もあります。
XHTMLはXMLの規則にのっとりHTMLを定義しなおしたマークアップ言語です。XHTMLはHTMLと同じくW3Cがその仕様を定義しています。
1-3.HTMLの基本的な構造
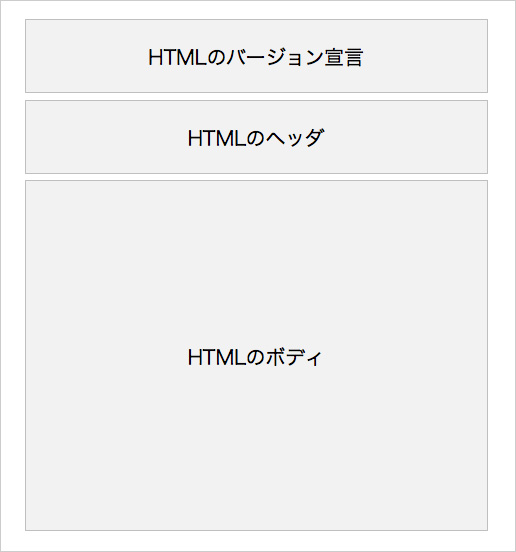
HTMLは大きく分けて、3つの部分で構成します。
HTMLの基本的な構造
HTMLのバージョンの宣言 HTMLのヘッダ HTMLのボディ
図に示すと、このような感じになります。

以下、それぞれについて、かんたんに解説します。
1-4.HTMLのバージョン宣言|DOCTYPE宣言
DOCTYPE宣言とは、ウェブページやHTMLメールでどのバージョンのHTMLを利用しているかを示しています。ブラウザやメールソフトウエアがDOCTYPEの記述をみて、解釈するHTMLを判断します。
HTMLでは、一般的に以下のようにHTMLのDOCTYPEを記述します。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/strict.dtd”>
HTML5の場合、非常にシンプルに表現できます。
<!DOCTYPE html>
1-5.HTMLのヘッダ部分
HTMLのヘッダ部分は、<head>タグで囲みます。該当するウェブページのタイトルや文字コードなど、そのウェブページ表示にあたっての情報を提供します。
ブラウザはHTMLのヘッダ情報を読み取ってウェブページを表示しますが、ヘッダ部分の多くの情報はブラウザ上に表示されません。
1-6.HTMLのボディ部分
HTMLのボディ部分は、<body>タグで囲んだ部分で、その中にウェブページを構成および表示するためのさまざまなHTMLタグを記述します。
<body>タグで囲んだ部分が主にブラウザに表示されます。
次に説明する代表的なHTMLタグは、全て<body>タグ内で使います。
1-7. HTMLのブロックレベル要素とインライン要素
HTMLで決まっている要素には、ブロックレベル要素とインライン要素があります。HTMLの要素を適切に使わないと、思った通りのレイアウトやデザインにならないことがあります。
マーケターやWeb担当者は、HTMLの入門として、代表的なブロックレベル要素とインライン要素を覚えておきましょう。
ブロックレベル要素は、表や見出し、段落など、ウェブページを構成する上でブロック(かたまり)となります。ブラウザ上でもブロックとして取り扱われ、ブロックレベル要素の前後に改行が入ります。
<blockquote>, <center>, <div>, <dl>, <form>, <h1(hx)>, <hr>, <ol>, <p>, <table>, <ul>インライン要素は、ブロックではなく文章中の要素の1つです。したがって、インライン要素の前後でブラウザの改行がはいりません。
<a>, <b>, <br>, <font>, <i>, <img>, <span>, <strong>, <textarea>, <u>2.CSS入門
CSSは、Cascading Style Sheetの略であり、スタイルシートと呼ぶことが一般的です。CSSはHTMLと一緒に使って、ウェブページのレイアウトやデザインすることを目的として利用します。
2−1.CSSを利用するメリット
ウェブサイトにHTMLに加えてCSSを組み合わせるメリットには、運用面とデザイン面があります。
CSSを利用するメリット
デザインの自由度が高くなる 更新しやすい 軽くページの読み込みが早くなる
これらの理由からウェブサイトにはCSSを利用することが一般的です。
2-2. CSSを読み込む
CSSの読み込み方法は、直接各ウェブページのHTMLファイルに書く方法と、外部ファイルをCSSとして読み込ませる方法があります。いずれも<head>内に記述します。
<head><title>CSSの読み込み方法</title><style type="text/css">body {
background-color: #fff;
color: #000;
}
</style></head>
指定したいスタイルをStyleタグ内に記述していきます。
一方でCSSをHTMLの外部ファイルとして読み込ませる場合は、
<head><title>CSSの読み込み方法</title><link ref="stylesheet" type="text/css" href="style.css"></head>このようにHTMLに適応したいCSSの外部ファイルを指定します。
2-3. CSSの基本的な記述方法
HTMLを装飾するCSSでスタイルを指定するときには、ある要素に対して適応するスタイルを定義します。
例えば、段落の文字を赤くして行間を1行にする(文字の高さを2行)場合は、
とします。
各セレクタに対するプロパティとその値は、
として記述します。
たったこれだけで、HTMLが指定したCSSの上記の内容だけで、該当するHTML内の全ての<p>タグで囲まれた部分の文字の色と行間が変わります。
このCSSの書き方だと、HTML内で該当する全ての要素に設定した内容が適応してしまうことです。
2-4. idとclass
HTML内の特定の部分だけにCSSを適応させる場合には、idやclassを使います。
例えば、先ほどの<p>タグのうち、「sample1」というクラスのみに適応する場合、
<p class="sample1">特定箇所にスタイルを適応する</p>p.sample1{ color:#0000ff; line-height: 2em; }
となります。
idを利用する場合には、さきほどのclassの代わりにidで指定します。
<p id="sample1">特定箇所にスタイルを適応する</p>p#sample1{ color:#0000ff; line-height: 2em; }
idはHTML内で1度しか使えません。ただしclassは何度でもHTML内で定義できます。
2-5. スタイルの優先順位
CSSファイルに同じスタイルの記述がある場合は、後から読み込んだスタイルを優先します。
HTML内でCSSを複数読み込むことも可能ですが、スタイルの重複がある場合、後から読み込むCSSファイルの内容を優先します。
<head><title>CSSの読み込み方法</title><link ref="stylesheet" type="text/css" href="style-1.css"><link ref="stylesheet" type="text/css" href="style-2.css"></head>上記の場合、読み込んだCSSのスタイルに重複がある場合、style-2.css の記述を優先します。
同一CSSファイル内では、
p{ color: green; }
後から読み込んだ、緑色の文字の装飾を優先します。
しかし、!importantで記述した場合、そのスタイルを再優先します。
p{ color: green; }
この場合、「!important」があるため、文字が赤色になります。
閲覧者がブラウザに特定のスタイルを設定している場合は、これらのCSSを無視します。
CSSの優先順位
閲覧者がブラウザに設定したスタイルが優先される !importantがついているものを再優先する idセレクタやclassセレクタなどは、全体のセレクタよりも優先する スタイルに重複がある場合、後から読み込むスタイルを優先する
3. さいごに
マーケターやWeb担当者が覚えておきたいHTMLやCSSの入門編について紹介しました。ここで紹介した内容は、業務で最低限必要となります。是非覚えておきましょう。
