HTML初心者のための使えるHTML基礎知識

HTMLの書き方の基本的なルールを覚えることで、マーケターのみなさんが業務に必要となる簡単なHTMLを修正できるようになります。
マーケティングの現場で覚えておきたい、よく使う便利なHTMLの基礎をまとめました。
みなさまのお役に立てますと幸いです。
「マーケ施策と事例で学ぶ! BtoBマーケティングの入門書」をダウンロードする
この記事のもくじ
HTMLの概要
HTMLの概要と関連する技術要素をまとめました。HTMLの位置付けと、CSSの概要はしっかり覚えておきましょう。
HTMLとは?
HTML(Hyper Text Markup Language)とは、Webページの構造を定義するための言語です。
Webページは、たいてい4つのファイルの組み合わせでできています。HTMLは文章に段落を作ったり、小見出しを作ったりして、Webページを構造化しています。

HTMLの特徴は、「タグ」と呼ばれる「< >」で囲まれた記号を用いることです。HTMLは、プログラミング言語のように、複雑な演算式を書く必要はありません。
文字の色やWebページの幅の設定などは、HTML以外でも対応が可能です。デザインは、CSSを用いることでWebページを装飾します。
【参考】CSSとは?
CSS(Cascading Style Sheets)とは、「デザイン」の観点から、Webページの見た目を整えるための定義(言語)です。HTMLもCSS同様に、Webページの見た目を整える言語ですが、役割が違います。
HTMLはWebページの構造を定義することで外観を整えます。CSSは文字の色や画面の横幅などを定義して見た目を整えます。
HTMLでWebページを構造化するだけでは、見栄えのよいWebページは作れません。Webページを作る上で、HTMLとCSSは切っても切れない関係です。
すべてのWebページはHTMLで書かれている
すべてのWebページはHTMLで書かれており、あなたが見ているこのページも、もちろんHTMLで書かれています。
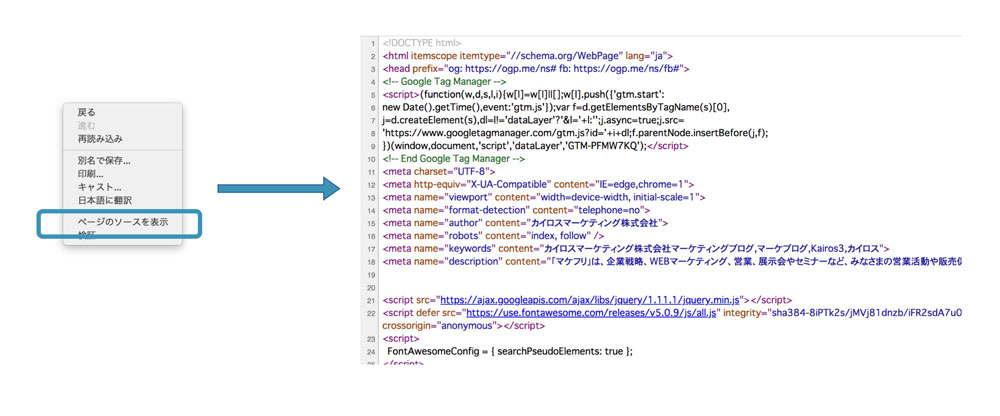
Webページのソースは、ブラウザから簡単に見ることができます。
Chromeでは、Webページ上で右クリックして、「ページのソースを表示」をクリックすることで、Webページのソースが表示されます。

HTMLの基礎知識
HTMLの基礎知識では、タグを使う上で知っておくべき「タグのルール」「要素」「属性と属性値」の3つについてご紹介します。
タグのルール
HTMLのタグを覚える前に、タグの書き方を覚える必要があります。
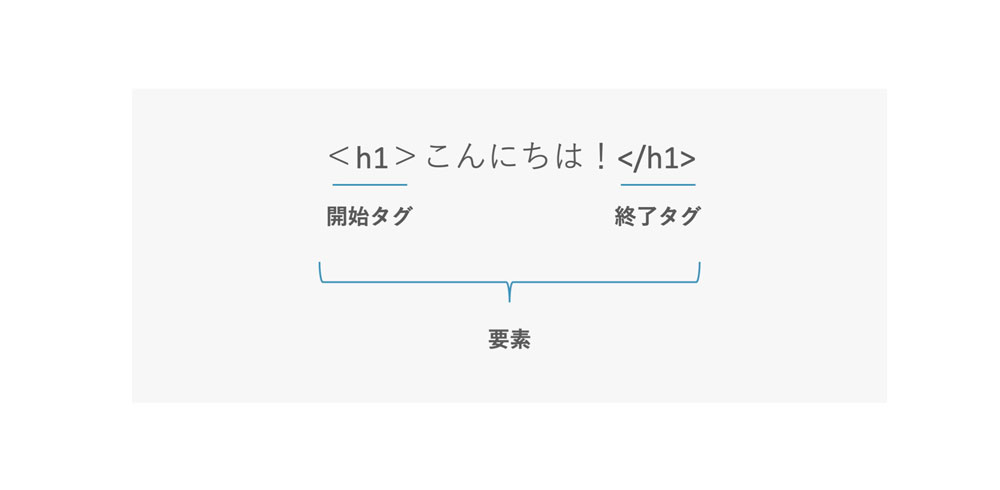
HTMLのタグは、開始タグと終了タグの二種類があります。「< >」を開始タグといい、「</>」を終了タグといいます。

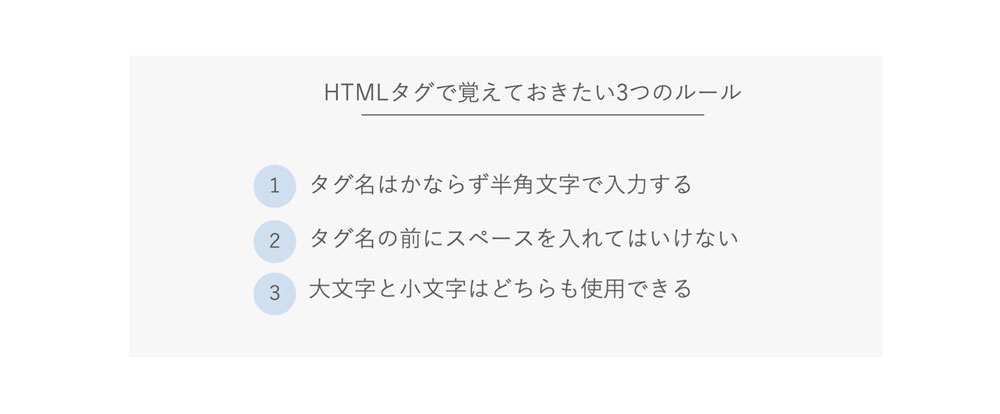
そのほかに、HTMLの書き方には3つのルールがあります。以下に挙げる3つのルールは覚えておきましょう。

要素
要素とは、ある開始タグからある終了タグまでで構成される文章全体のことです。「タグ」と言った場合は、開始タグか終了タグのいずれかを指しますので注意してください。

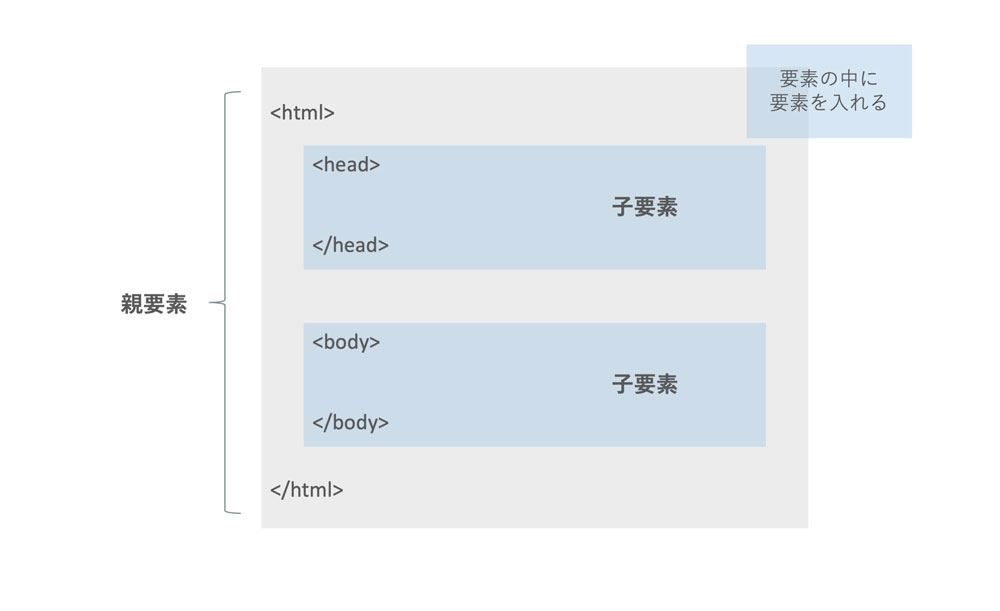
HTMLは、要素の中に要素を入れる「入れ子構造」の書き方をします。親要素は、HTML文書の最初に記述する<html>タグであり、その中に含まれる要素は全て子要素です。

属性と属性値
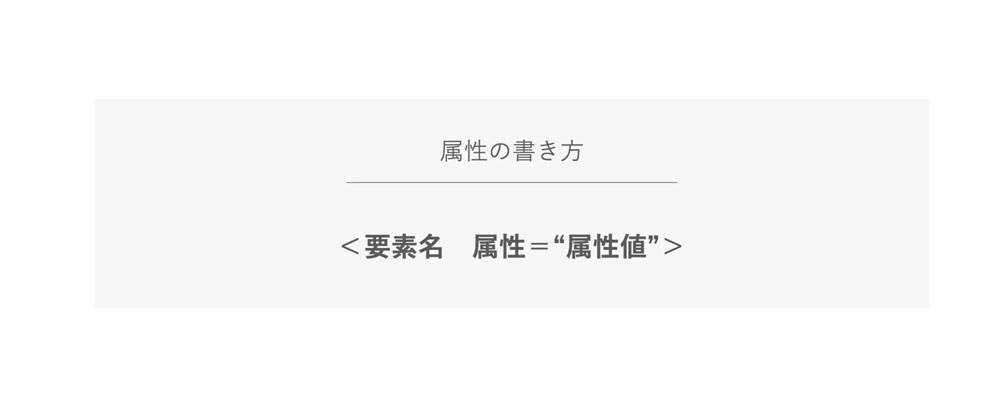
属性は、要素になんらかの設定をするものです。属性の書き方は、以下の通りです。

要素の中で、属性がどこにあたるのか、HTML文書の例を見て確認しましょう。以下は、リンクを挿入するときに使うaタグとhref属性の例です。

aタグは、そのままではURLの挿入ができません。href属性を追加することで、リンクの挿入が可能になります。
HTMLの基本構成
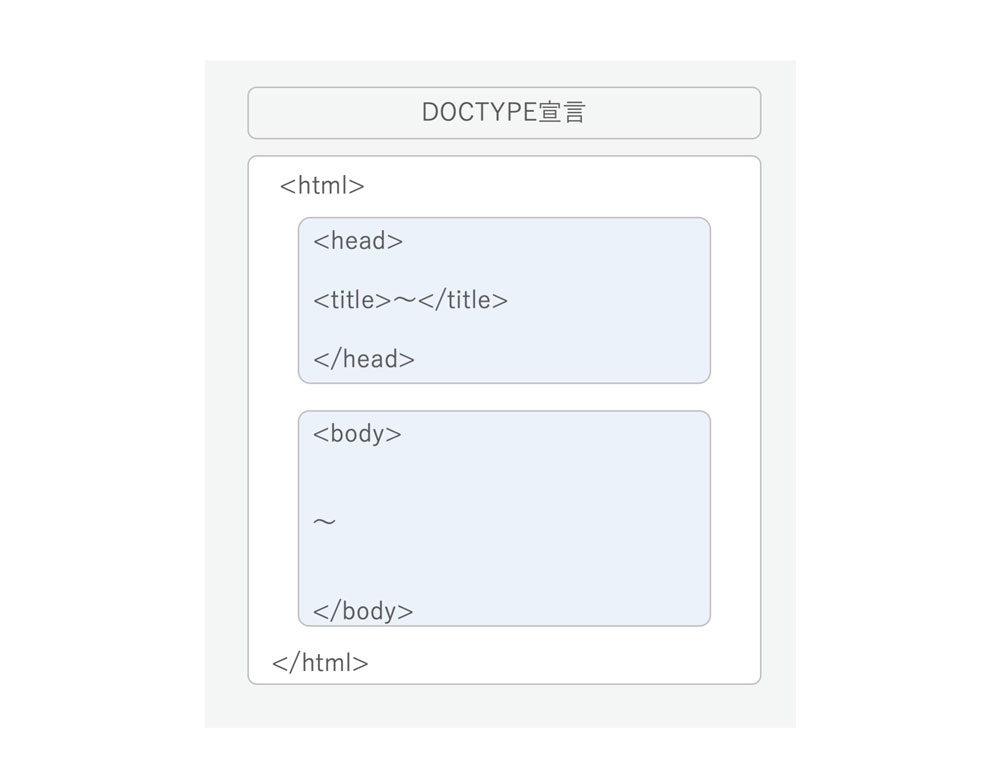
HTMLは、DOCTYPE宣言、htmlタグ、headタグ、bodyタグで構成されています。

body要素の中に書かれている内容以外は、Webページの訪問者に直接見えませんが、SEO的な観点からhead要素も重要です。
それぞれのタグを、詳しく確認しましょう。
DOCTYPE宣言
HTMLにはいくつかのバージョンがあり、バージョンによって利用できる要素や属性、記述ルールなどが異なります。
ブラウザは文書を読み込む際に、その文書がどんな言語で書かれているのかを認識しています。
DOCTYPE宣言は、HTML文書がどんな仕様、バージョンで書かれているのかを、ブラウザに伝えるための記述です。DOCTYPE宣言は、HTML文書の先頭で行います。
DOCTYPE宣言には、以下のようなものがあります。
HTML4.01 Transitional
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
HTML5以降のバージョン
<!DOCTYPE html>
htmlタグ
htmlタグは、ドキュメントがHTML文書であることを示すタグです。htmlタグはDOCTYPE宣言のあとに開始タグを記述し、文書の最後に終了タグを記述します。
headタグ
headタグは、ブラウザに向けた情報を記述するタグです。<head>タグは、htmlタグの直下に一つだけ記述できます。
headタグの中では、titleタグやmetaタグ、linkタグなどを使用します。
headタグ中の記述は、検索エンジンに向けた情報なので、Webページの画面上には表示されません。しかし、ウェブデザイナーやディベロッパーが多くの時間を費やす要素でもあります。
SEOの観点から、headタグを適切に記述することは大切です。
bodyタグ
bodyタグは、Webページの訪問者に直接見える部分です。訪問者に見て欲しいコンテンツは、すべてbodyタグの中に記述します。
bodyタグの中にないコンテンツは訪問者から見えないので注意してください。
HTMLでよく使うタグとその使い方
HTMLのタグは、全て覚えるのは大変です。必要なタグは調べながら書けばよいのですが、ひんぱんに使うタグは覚えることで作業は早く進みます。HTMLでよく使うタグをご紹介します。
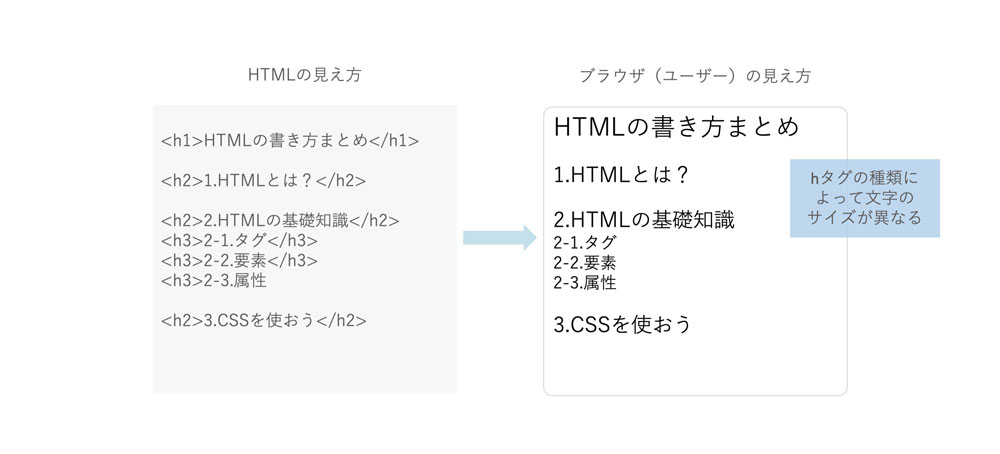
hタグ(見出しの作成)
hタグは、小見出しを作るタグです。hタグの種類は、h1からh6まで6種類あり、数字が小さいほど大きな見出しを示します。だいたいの場合、h1タグはWebページのタイトルとして使うので、h2タグから小見出しとして使います。

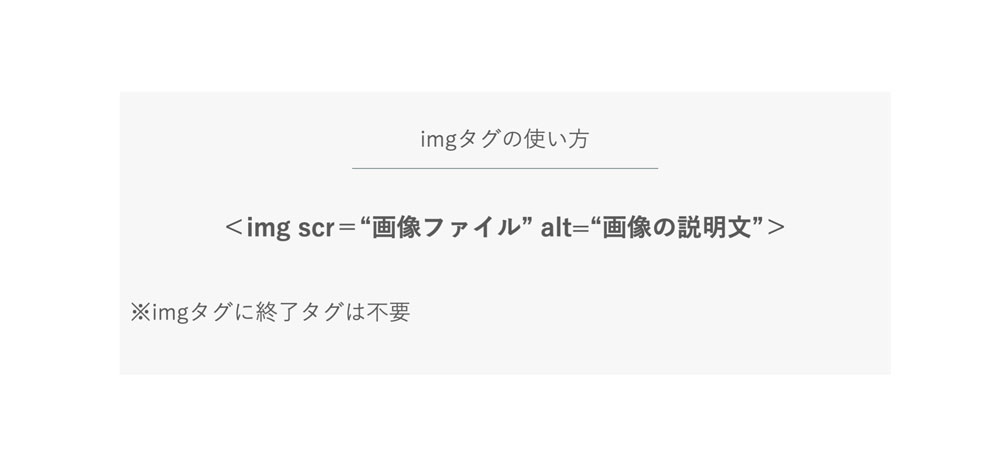
imgタグ(画像の埋め込み)
imgタグは、Webページに画像の埋め込みをするときに使うタグです。imgタグの使い方は、以下をごらん下さい。

imgタグには、注意点が2つあります。
1点目が、imgタグには、終了タグが必要ないことです。
2点目が、alt=”〜”の部分に、画像の説明文を記入することです。画像の説明文は、基本的にユーザーに表示されるものではありません。しかし、なんらかの理由で画像がうまく表示されなかったとき、画像の代わりに画像の説明文がWebページに表示されます。画像の説明文があれば、画像がうまく表示されなかったとしても、「なんの画像なのか全くわからない」という事態は避けられます。
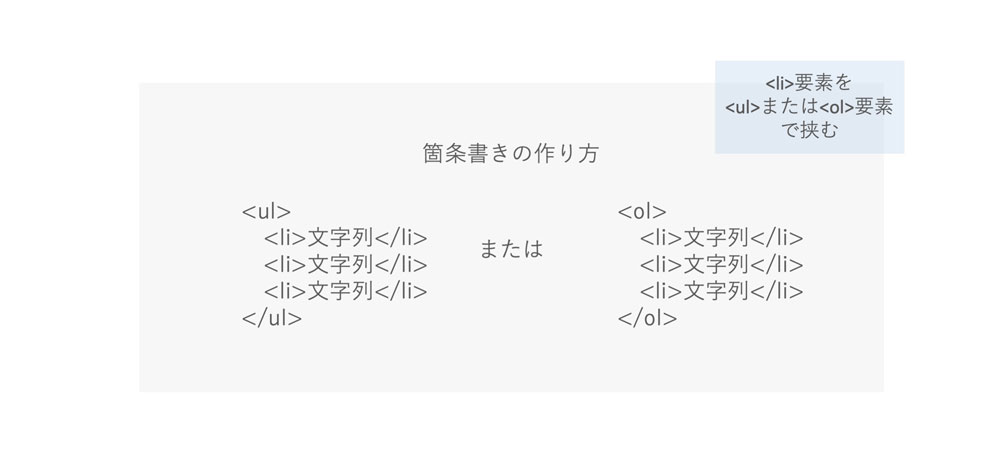
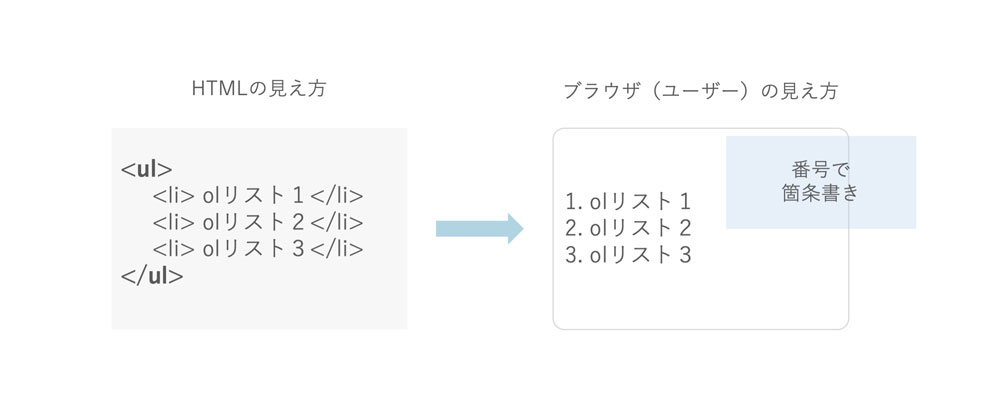
ul/ol/liタグ(箇条書き)
ul/ol/liタグは、箇条書きを作るためのタグです。<ul>と<li>、または<ol>と<li>で利用します。

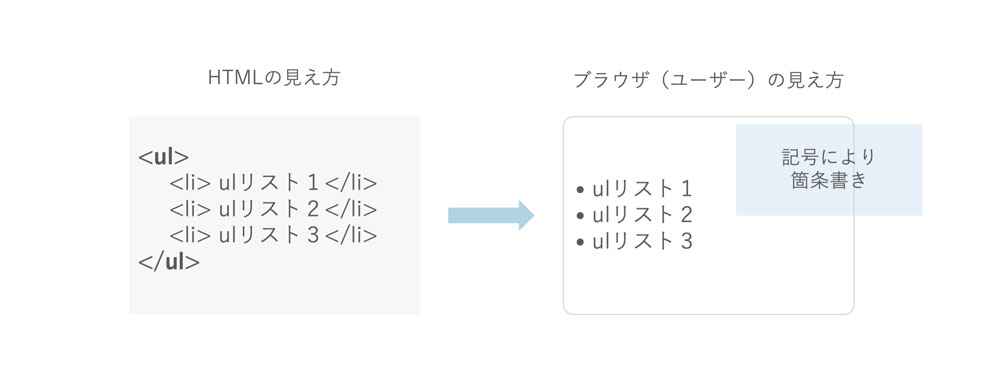
ulとolの違いは、ブラウザでの見え方です。以下は、ulタグを使ったときのリストです。ulタグを使うと、番号なしの箇条書きになります。

以下は、olタグを使ったときのリストです。olタグを使うと、番号付きの箇条書きになります。

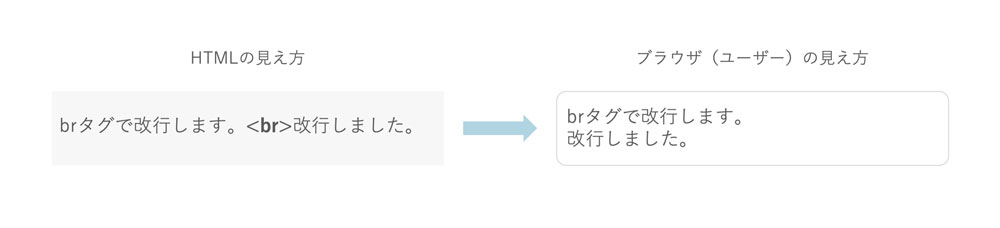
brタグ(改行)
HTMLでは、改行する際はbrタグを使います。以下の図は、brタグの使い方です。

brタグは、imgタグと同様に終了タグが必要ないことに注意してください。
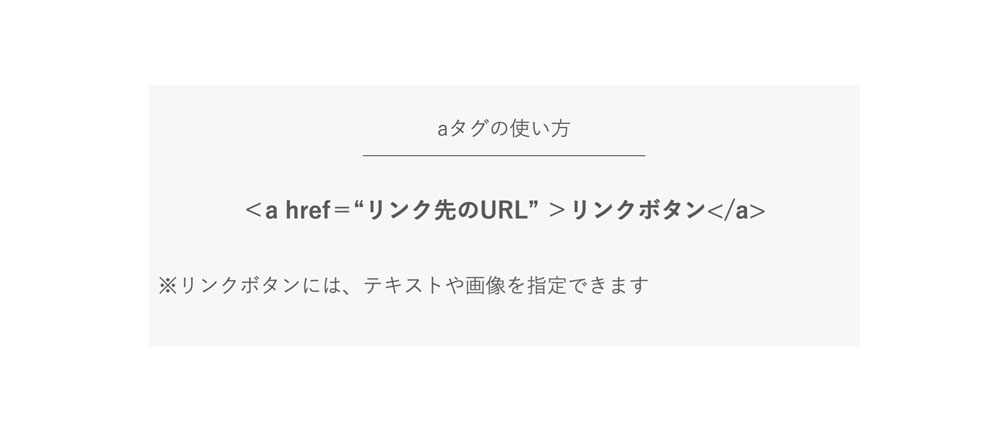
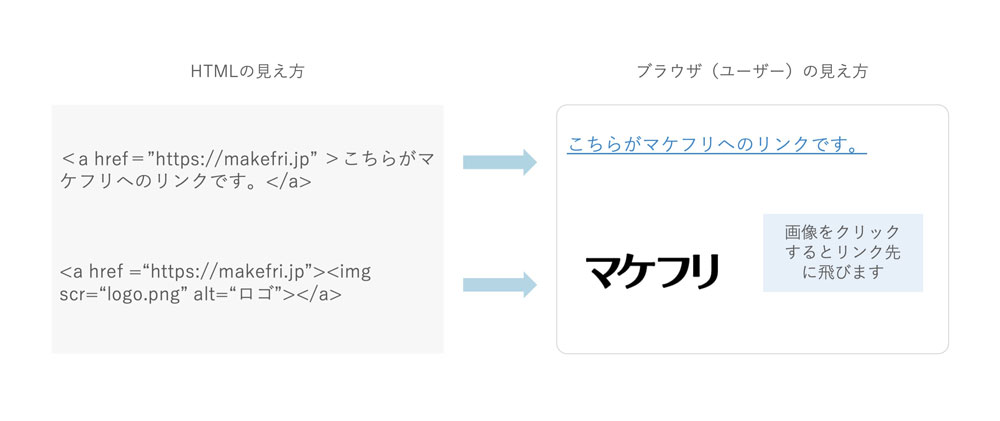
aタグ(リンクの挿入)
HTMLは、URLをHTML内にコピペしただけではURLリンクを挿入できません。URLリンクを挿入するにはaタグを用います。

リンクボタンに、imgタグを用いて画像を指定することで、画像にリンクを差し込むこともできます。以下は、aタグの使い方の一例です。

pタグ(段落の作成)
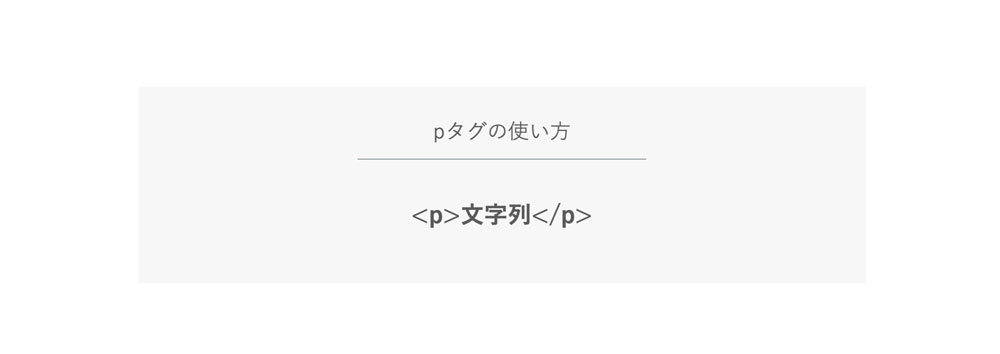
pタグは、段落を作るときに使います。

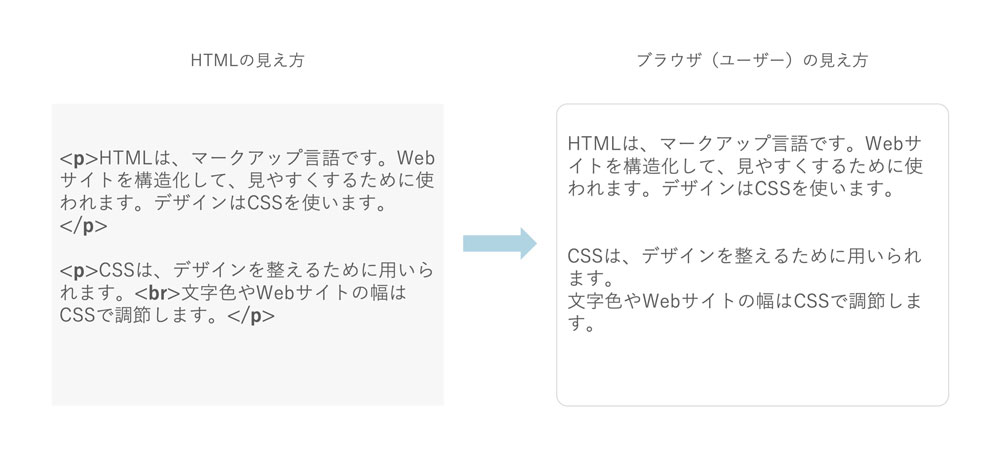
pタグとbrタグは、改行するという点で混同されがちですが、pタグはあくまで段落を作るものです。pタグはbrタグと比べると、行間が広く取られます。

tableタグ(表の作成)
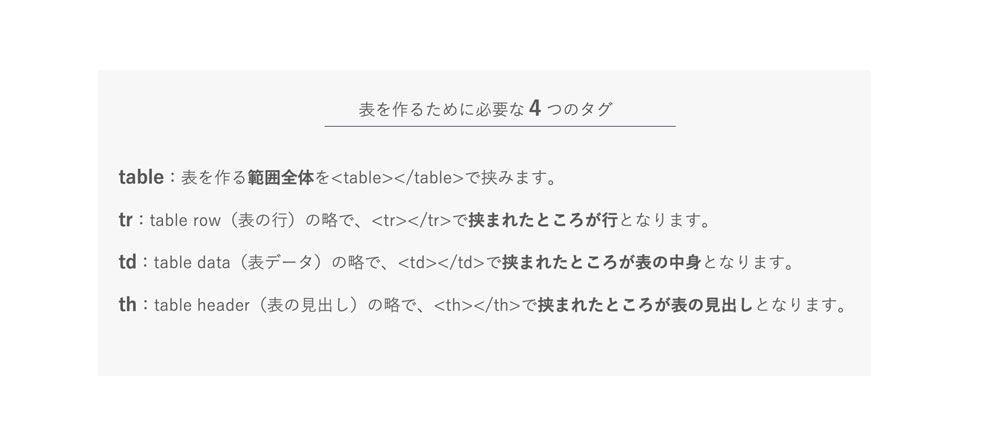
tableタグは、表を作るタグです。tableタグは、trタグやtdタグ、thタグとともに使います。tableタグは、ともに使うタグの数が多く、それぞれのタグのスペルも似ています。HTMLメールでは、よく利用しますので、マーケティング担当者のみなさんであれば、覚えておいたほうがよいでしょう。

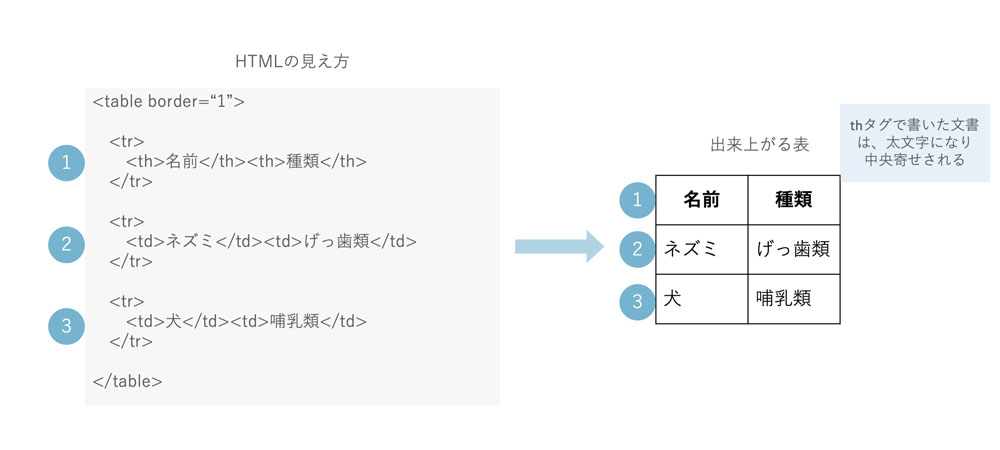
使い方は、以下の図をご覧ください。

thタグで書かれた図中1番の文章は、太字になり中央寄せされます。thタグで書いた文書は、表の見出しなので、目立つようになっています。
thタグで見出しを作ったら、tdタグを使って表の中身を作ります。
ちなみに、thタグはかならず使わなければならないものではありません。tdタグのみで記述しても表は作れます。
なお、tableタグに記述されている「border=”1″」という属性は、図の外枠線の幅を指定する属性です。0〜7まで指定でき、数字が大きくなるほど枠線が太くなり、0にすると枠線が見えなくなります。
HTMLリファレンス
そのほかのHTMLタグは、以下のサイトで紹介されています。
HTMLクイックリファレンス
http://www.htmq.com/html/
HTMLのタグは、暗記しなければならないものではありません。必要なときに、都度調べて使いましょう。
覚えておきたいスタイル
HTMLは構造を定義する言語だとご説明しましたが、簡単なデザインならHTMLでも定義できます。ここでは、覚えておくと役立つスタイルをご紹介します。
文字の大きさ・色を変える
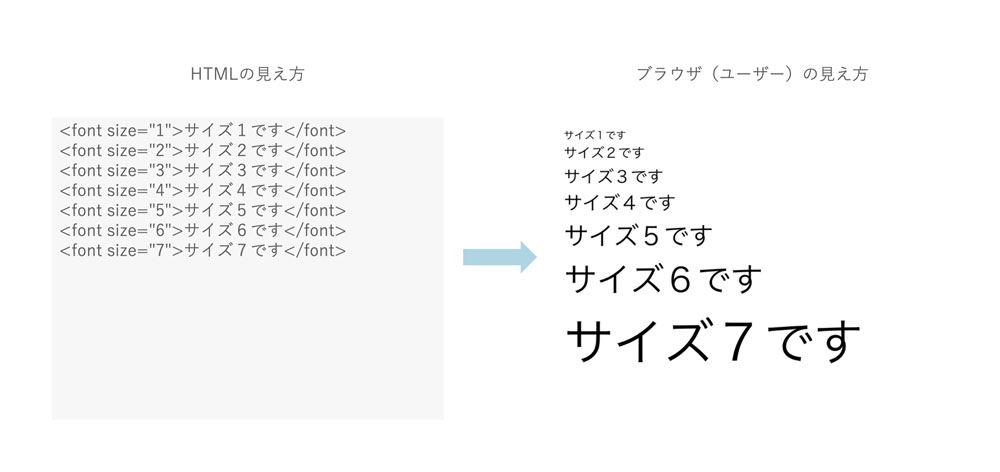
文字の大きさや色を変えるには、fontタグを用います。文字の大きさを変えるときと、色を変えるときで、使う属性が違います。
文字の大きさを変えるためには、fontタグと、size属性を使います。属性値には1〜7まで指定でき、数字が大きくなるほど文字も大きくなります。


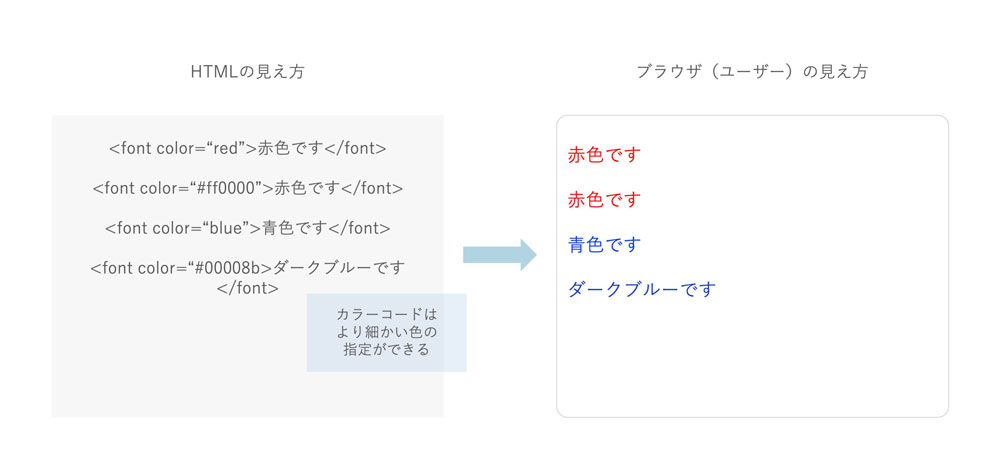
文字の色を変えるためには、fontタグと、color属性を使います。属性値にはカラー名かカラーコードが入ります。

カラー名は、greenやblueのように、英語で指定します。カラーコードは、Webページ上の色を指定するためのコードで、#に続く6桁の16進数で表現されます。カラー名を英語で入力するよりも、幅広い色を指定できます。

要素の背景色を変える
要素の背景色を変えるには、bgcolorという属性を使います。

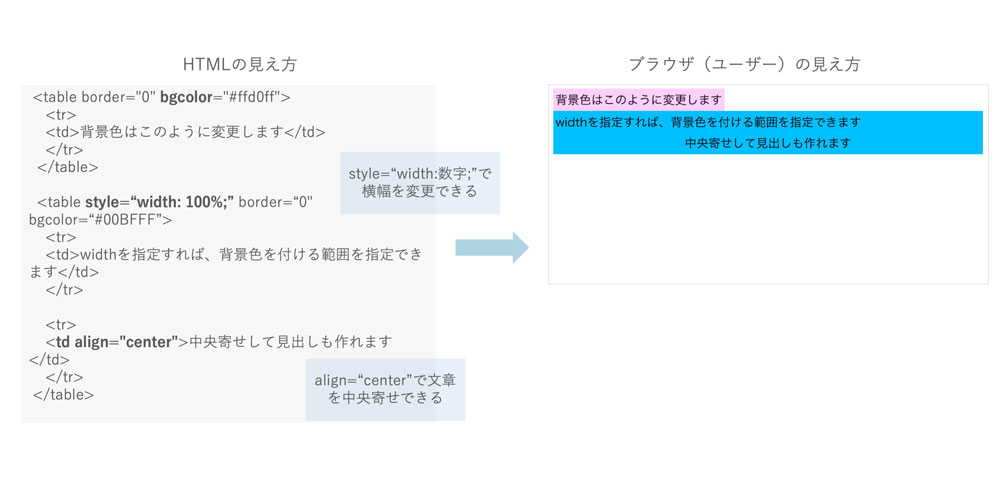
下の図は、HTMLでレイアウト調整に使う table タグの中で要素の背景色を変える例をしめしています。

tableタグのあとに、style属性を追加することで、背景色を横に引き延ばしました。style=”width:数字; “で横幅を指定します。単位は%のほかにptやpxも指定できます。
また、tdタグのあとにalign属性を追加することで、左寄せ、中央寄せ、右寄せなどが設定できます。背景色を引き延ばして中央寄せすれば、見出しのように見せられます。
文章の行間を広く・狭くする
文章の行間を調節するには、style属性を使います。

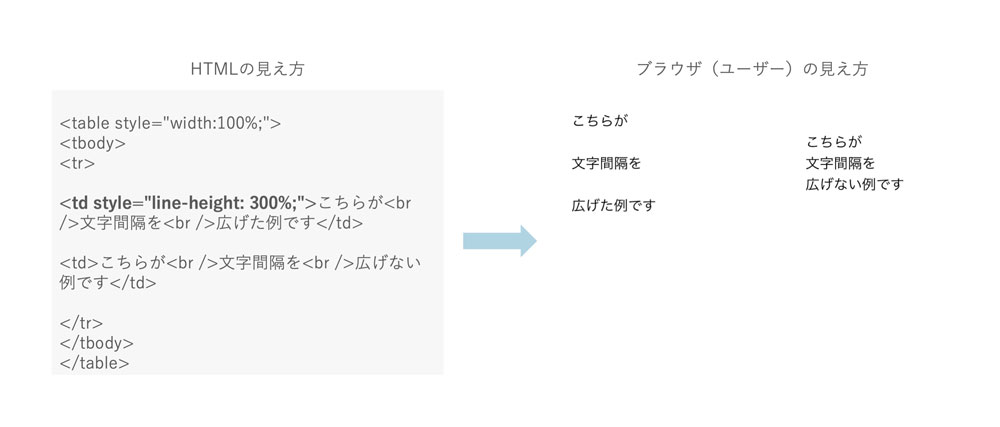
数字に入る単位は、pt、pxまたは%です。下の図ではHTMLメール本文の行間を変えた例です。

line-height:300を指定した文章は、何も記述を加えていない文章に比べて、行間が広く空いていることがわかります。line-height:50%程度にすると、逆に行間が狭まります。
画像の周りに余白をつくる
画像を挿入する際は、テキストと画像の境目を見やすくするため、画像の周りに余白を持たせましょう。
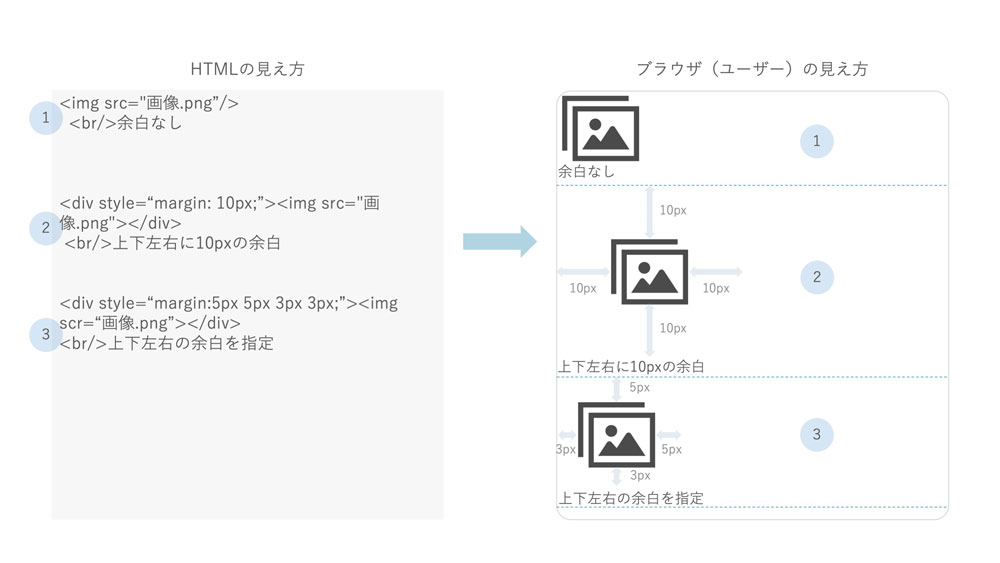
余白は、style=”margin:数字; “で、ピクセル単位で指定します。

余白の設定は2種類あります。
1つが、数字を1つのみ設定する方法です。1つだけ数字を設定した場合は、上下左右その数字で指定した分だけ余白になります。
もう1つが、上、右、下、左の順番で余白を4つ設定する方法です。この方法であれば、余白を左右上下と、より細かく設定できます。

さいごに
HTML初心者が押さえるべき、HTMLの書き方とタグについてまとめました。メールマーケティングやWebに携わるみなさまのご参考になれば幸いです。




